Your step-by-step guide to building a custom Confluence intranet with Refined

From content strategy and structure to theming and personalization, we show you how to build an intranet with Refined Sites and Confluence.
Confluence is a great foundation, but customizations are the key to getting it to look, feel and operate like an intranet. Refined Sites add website-like structure and organization, custom themes, and end-user personalizations to boost engagement while helping users find what they need quickly and easily.
So how do you use Refined Sites to turn Confluence into an intranet? We'll show you everything you need to know here.
Watch the step-by-step guide
Customer Success Specialist Raj Sehmi walks through intranet creation in this comprehensive video guide:
Step 1: Prepare your content strategy
First things first: prep your content strategy. What content will you need on your intranet and who is it for?
Once you have that sorted, you'll want to create spaces in Confluence that serve as repositories for the various categories of content you’ll have on your Refined Sites intranet (for instance, an employee directory could be one of the pages under a "Human Resources" space).
Think about how the spaces and their content will be used, and also how the various spaces relate to each other. This will be useful when building the structure of your intranet in Refined Sites.
You can use a hierarchy of spaces, parent pages, and child pages to ensure that relevant content is grouped together. You can also use Confluence space and page permissions to ensure that content is only available to the right user groups. Those permissions are always respected in Refined Sites, so if a user can't see a certain page in default Confluence, they won't see it in Refined, either.
We recommend setting standards for how content on Confluence pages are created and formatted. Content creators should be able to access these guidelines when creating content for the intranet, in order to avoid different pages looking vastly different from each other.
And one final preparation step: analyze all your intranet content and extract navigational items for your site. Ask yourself:
- What needs to be easily accessible?
- What is relevant for all users to have on the home page?
- What is important to have on the team spaces landing pages?
These navigational items could be pages with relevant information, whole spaces that the intranet users need to access quickly, news updates, and more.
Identifying these items will be crucial in building out both the structure of the intranet, as well as the different landing pages on the intranet.
Recap:
- Assess the needs of your various user groups to figure out what content you’ll need on your intranet.
- Create spaces in Confluence that map to the above.
- Set permissions for the spaces so the right users can access them.
- Begin thinking about how you’ll group the spaces into a logical navigation hierarchy.
What is an intranet content strategy?
An intranet content strategy is a roadmap for creating, publishing, organizing and managing the content that comprises your intranet. A good one balances the needs of the various user groups accessing the intranet so that every employee can find what they need quickly and easily. Considerations include structuring and organizing information in an intuitive way; UX and design; templates, tagging and guidelines for consistency and upkeep; and software to manage it all.
- Read our guide to developing an intranet content strategy
- Explore tips to drive user engagement and adoption

Step 2: Turn your strategy into structure
Once you've established which spaces you need, it's time to make sure they are organized in a way that’s intuitive to users.
Your intranet's structure refers to the setup and hierarchy of navigational menu items, and where the spaces from Confluence sit in this hierarchy. This involves taking the foundation you laid in Confluence from the previous step, and using it to build out the intranet structure on a site built with Refined Sites.
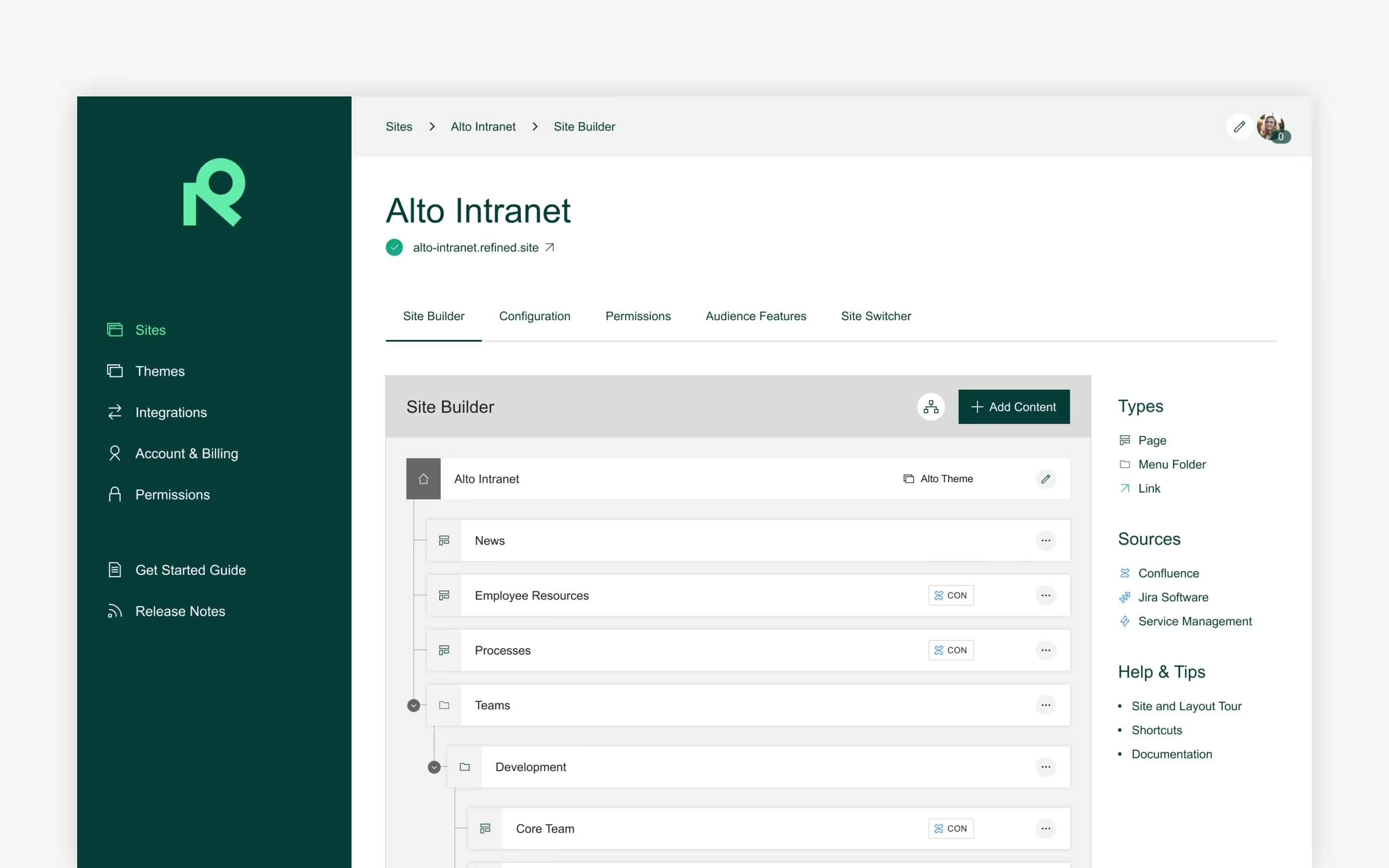
With Refined sites you can build content hierarchies. Simply create and menu folders, and nest content underneath.
- Refined Pages are landing pages that help users navigate groups of Confluence spaces. (Ex: HR, Teams, Offices, News.)
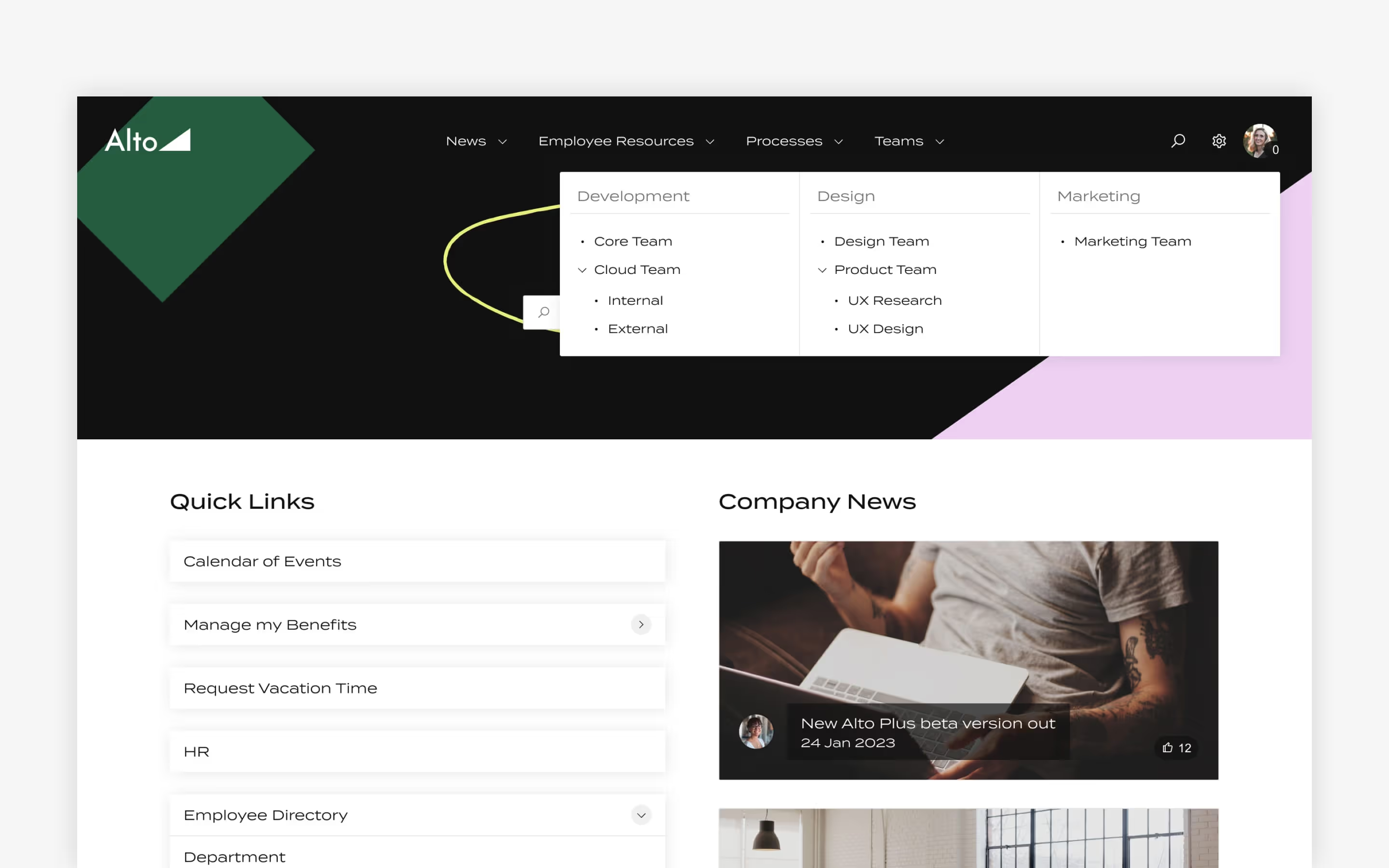
- Menu folders allow you to organize the spaces nested under Refined Pages. Group similar spaces into folders so that drop-down menus at the top of your site facilitate a seamless navigation experience.

Establishing a navigation hierarchy
Think about the relationships between spaces and how they'll be used. For example, you can have parent items (Refined Pages) for spaces in these categories: teams, projects, resources, and HR:
- Under Teams, you can have separate child items for products, sales/marketing, finance and IT, and then include relevant team spaces under each.
- Projects can house spaces used for documenting and collaborating on ongoing projects.
- Resources can house spaces including company strategies, processes, goals, OKRs, and so on.
- HR can house spaces with information useful for employees, like directories, employee handbooks, etc…
This is just one example of how a hierarchy can be built in the site structure. The structure is flexible, depending on the unique needs of your organization. You may want to have parent items for each geographical location that your employees work from. Or something else entirely.
Recap:
- Nest groups of spaces under landing pages (called Refined Pages, or Categories on Data Center) inside the site structure.
- These landing pages will appear in your site’s menu navigation, and spaces will appear in the drop-down menus.
- Organize drop-down menus with menu folders.
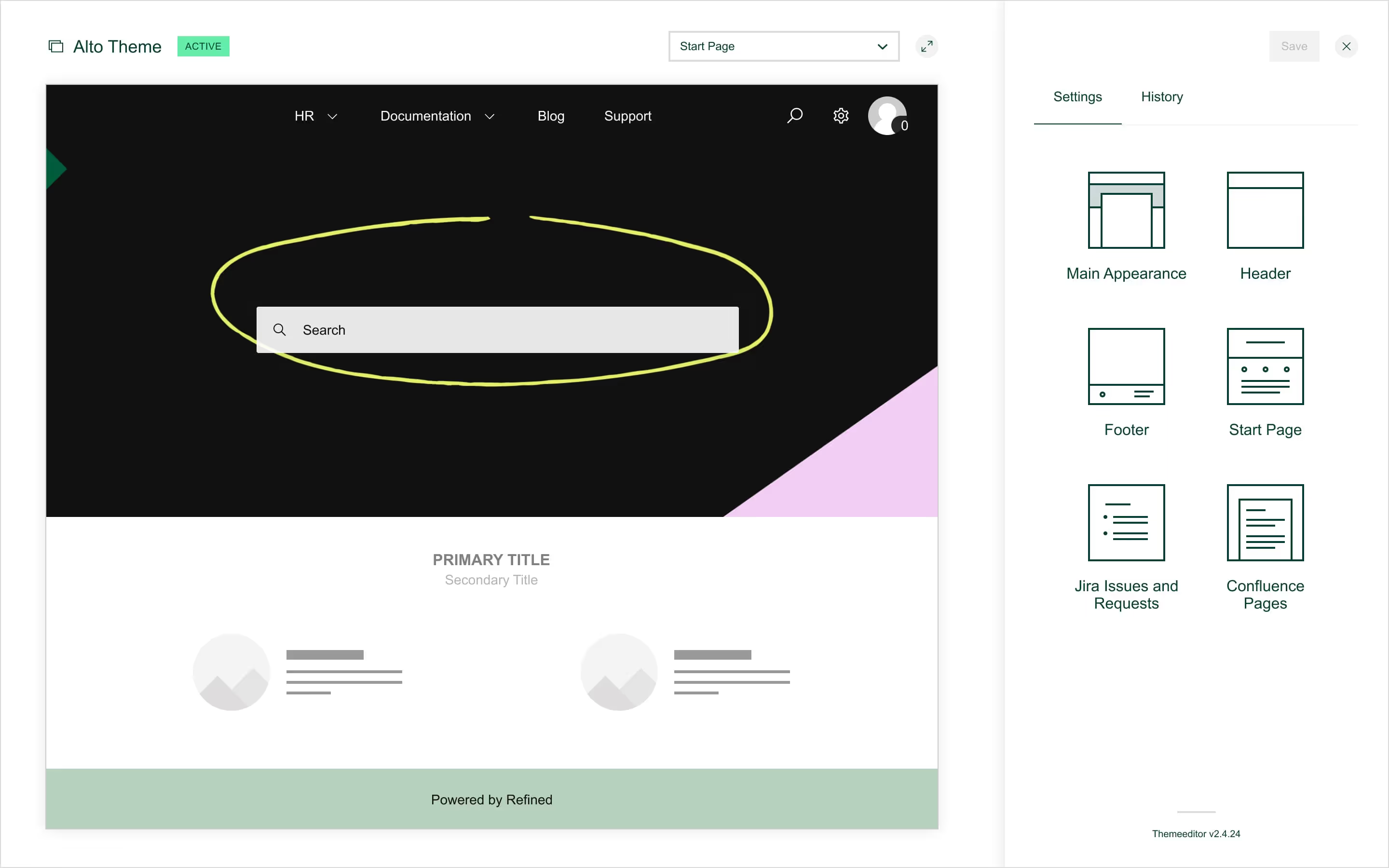
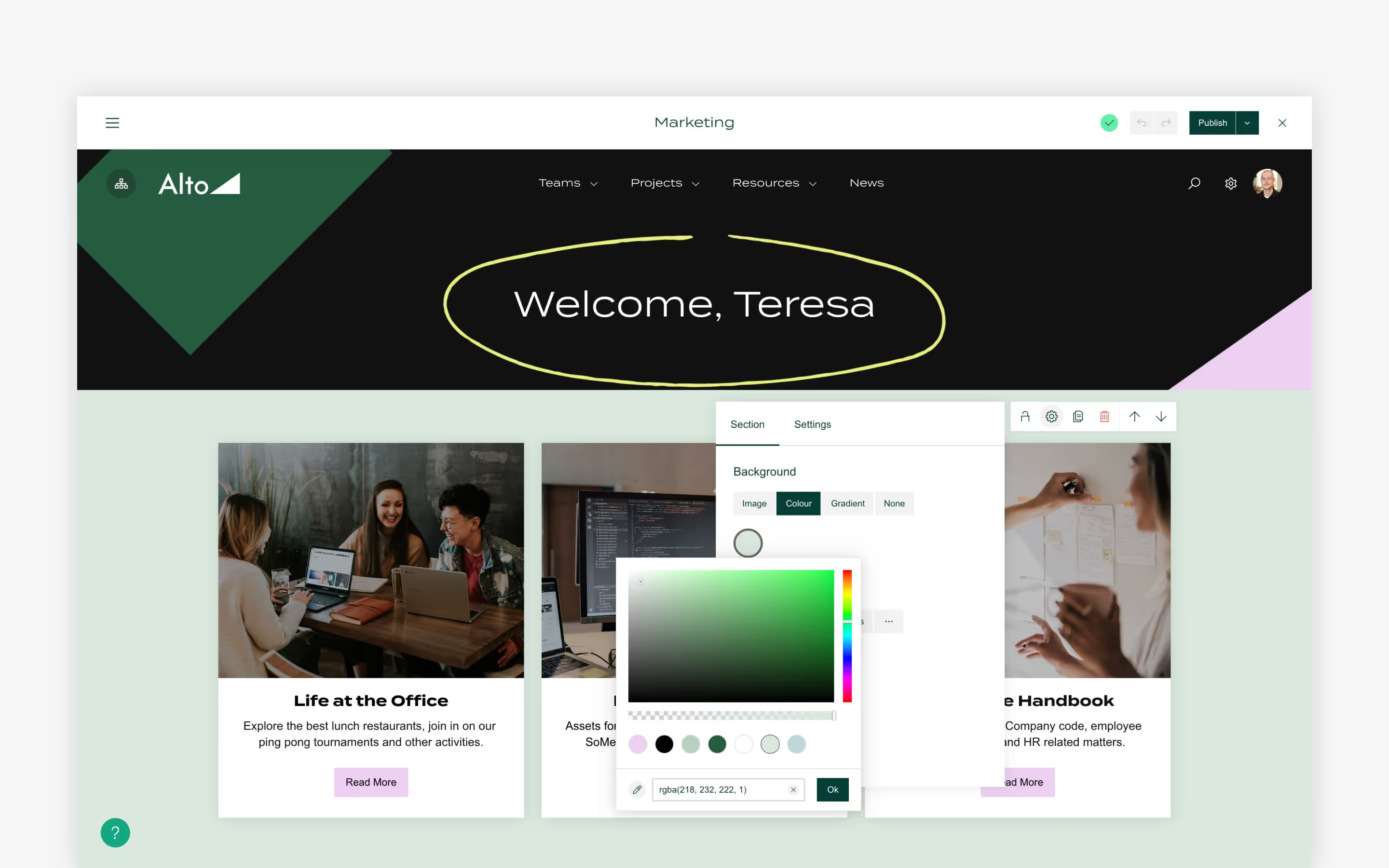
Step 3: Add an eye-catching theme
An intranet should reflect a company's culture and identity. The best way to do that: customize its look and feel by adding a theme.
Refined Sites’ theme editor allows you to do just that.
Themes can be applied on your site, and you can also create variations on the same theme to differentiate various parts of your intranet. For example, the main site and common spaces can have one theme, while team spaces can be different.
You can also add your logo to your intranet, as well as a custom domain.
Tip: In addition to a theme, it's always helpful to choose a memorable name. For example, it can be called “The Hub,“ with the domain as thehub.yourcompanyname.com.
Recap:
- Theme your site using the theme editor.
- Choose your preferred colors, menu and footer properties, page appearance settings, and a variety of other options.
- Add your logo and a custom domain for extra personalization.

Step 4: Lay out your landing pages
Themes aside, what really makes your intranet come to life are the landing pages.
You can put whatever you want on these pages. For instance, page trees to help users find pages, news feeds that show recent blog posts, and more.

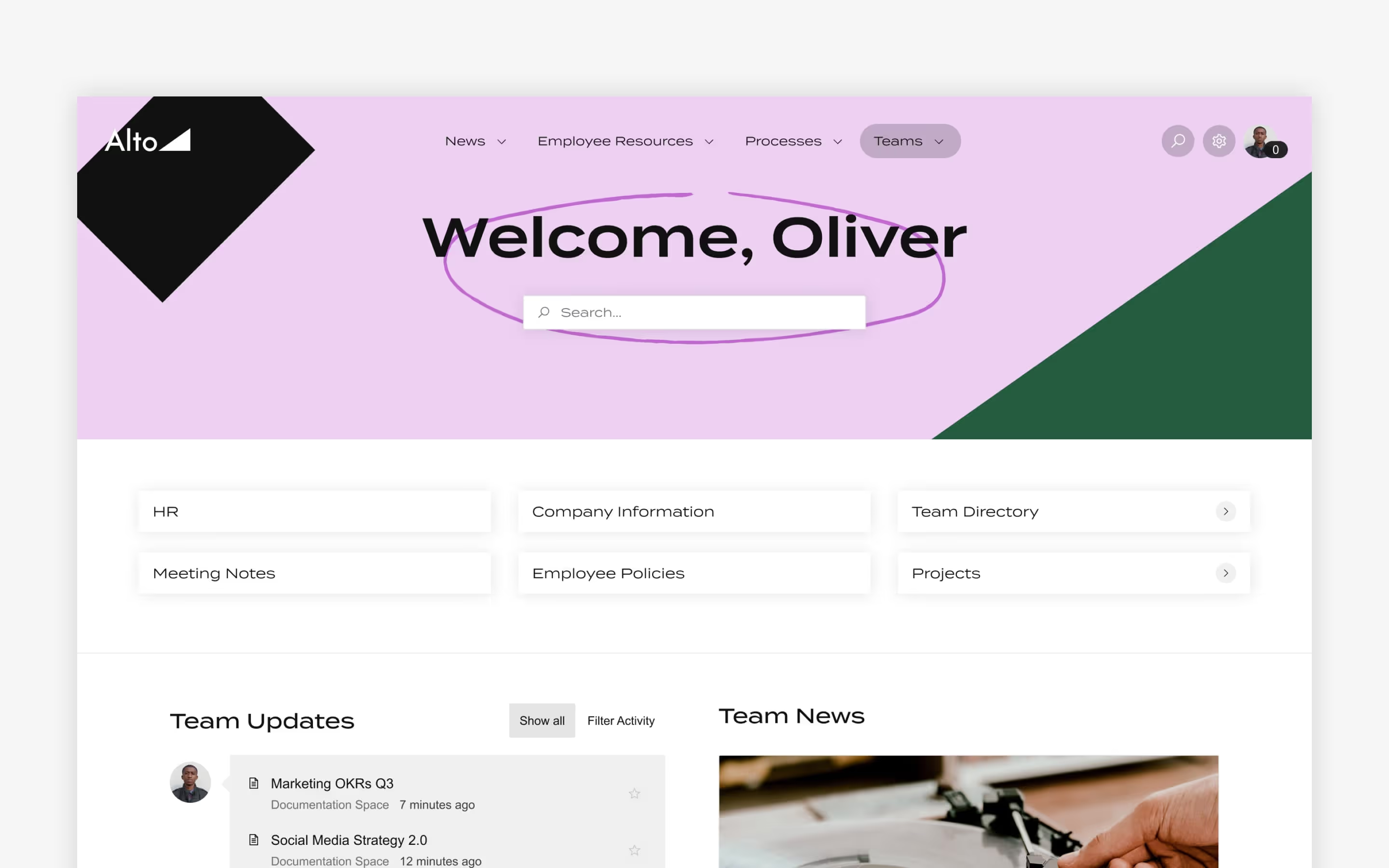
Laying out your site home page
Here's how you may want to build out the home page on your intranet site:
- Think about what is useful for your end users to see here, since it will be the first page that they view when landing on the intranet.ou can provide end users with quick links to some of the underlying content.
- Use icons to link out to Confluence pages that users may need to access quickly.
- Add dynamic modules that their colleagues have worked on recently.
- Include a news module to inform users of recent company developments.
Laying out space landing pages
Every space on your Refined site gets a landing page by default. Customize this page to highlight important content in the space. Think about what you want to show to users that land here.
Is the purpose to introduce the teams and showcase what they are working on, to users from the other teams? Or is it meant to be a space where that particular team collaborates on work, and stores content? Or both?
With that in mind, here’s one way to approach the layout on a team space home:
- Use icons, similar to those on the home page, that allow for quick access to important pages in the space.
- Employ a page tree module to allow for navigation of the space content, which is useful for both members of the same team, and other teams, to browse through the contents.
- Consider a separate module for embedding widgets and other custom code on a Refined Sites landing page. You can use this for Twitter feeds, LinkedIn profiles, and more.
Recap:
- Use the page builder to build a custom site home and custom landing pages.
- Populate these pages with modules that deliver what users need on that page (i.e., links to important pages, or activity modules showing recent updates).
3 tips for landing page success
- To create uniformity across your intranet, standardize the layouts of similar types of landing pages (such as across all team spaces). You can easily do this in Refined Sites by using the layout export and import functionality.
- Make layout exports easier for space admins to find by adding them as attachments to a Confluence page. Or, add a space specifically for intranet content guidelines and resources and attach the export there.
- Use section permissions on landing pages to create sections that are locked off for different user groups. For example, on the site home page, you can add a section with links to resource pages that are only visible to content creators.
Step 5: Personalize for the end user
One of the goals with an intranet is adoption — are employees visiting and using it?
A key step in realizing this is by personalizing the experience for the logged-in visitor. Here are some ways to do that:
- Use text variables within modules. These can be put to use for various purposes, like personally welcoming the user to the intranet.
- Apply filters on the dynamic modules. This will tailor Confluence content to the unique needs of the logged in user.
- Incorporate CQL queries to create modules, which you can use to add a visitor's favorite pages (among other things).

Recap:
- Use some of the features outlined in this section to personalize the experience for end users.
- Personalization can improve the user experience to drive adoption and engagement.
Step 6: Check out these bonus features
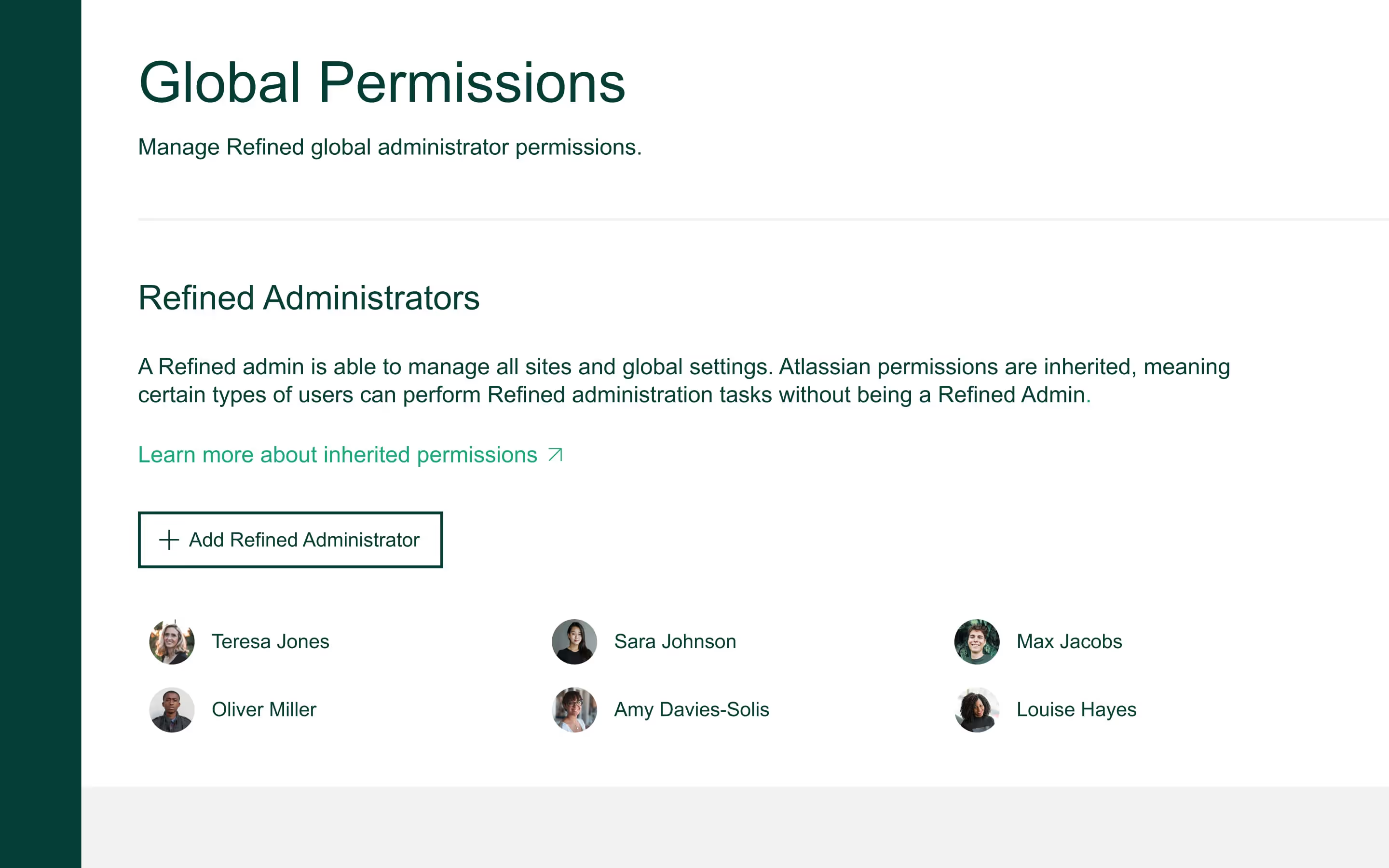
Delegate admin permissions
When building out your intranet, often Confluence administrators aren’t the same people in charge of designing, structuring, and creating its underlying content. With this in mind, you can delegate admin-level permissions to any licensed Confluence user in your organization, regardless of their Confluence permissions.
Refined Administrators can manage all aspects of the Refined Sites app. They can create themes, edit the site structure, and even edit all the landing pages. You can also give admin permissions on a site-level, allowing the user to only manage that particular site.

Integrate JSM help desks
Jira Service Management help desks can be incorporated by using both Refined Sites for Confluence and Refined Sites for Jira Service Management, together. Simply add a JSM project into the site structure, and then surface content from that project on your intranet.
The main advantage of having both integrations is that you can easily create landing pages with a combination of JSM and Confluence content, which can help the user to get in touch with the team via a service request.
Recap:
- Delegate admin permissions to space admins and key content creators so they’re empowered to maintain their corner of the intranet.
- With Refined Sites for Jira Service Management, you can add service desks directly into your intranet so users don’t have to go elsewhere to get IT or HR help, for instance.
Make the most of your Confluence intranet with Refined Sites
Refined Sites can turn Confluence into a website-like intranet that informs, empowers, and connects. Added structure, custom themes, and made-for-users landing pages make for a personalized experience users actually want to come back to. Download Refined Sites for Confluence from the Atlassian Marketplace for a free 30-day trial.
Read more about



Try Refined free for 30 days

























