15 sites and counting: 3 site-building tips from Box’s Atlassian admin

Don’t start from scratch every time, and other tips from a site-building pro.
Since Box’s IT team implemented Refined in 2018, demand for Atlassian sites has exploded inside the org. Today, Box counts 15 Refined sites enterprise-wide.
“Refined has changed how everybody at Box reaches out to get assistance with anything,” says Michael Cyr, IT systems engineer at Box. “The uptake spun out of control in a good way—people were chomping at the bit requesting a portal for their service desk because they were seeing the benefits from the other teams adopting it and the flexibility in terms of updating it.”
With all that demand, Cyr has a set of best practices he sticks to for smooth builds and max user adoption.
"Refined has changed how everybody at Box reaches out to get assistance with anything."
1. Use templates for faster site builds
“Having a template to give clients an image of what you’re trying to suggest to them is hugely beneficial,” says Cyr. “Otherwise they start to develop an idea of what they want without knowing the limitations and different considerations that they might not be privy to.”

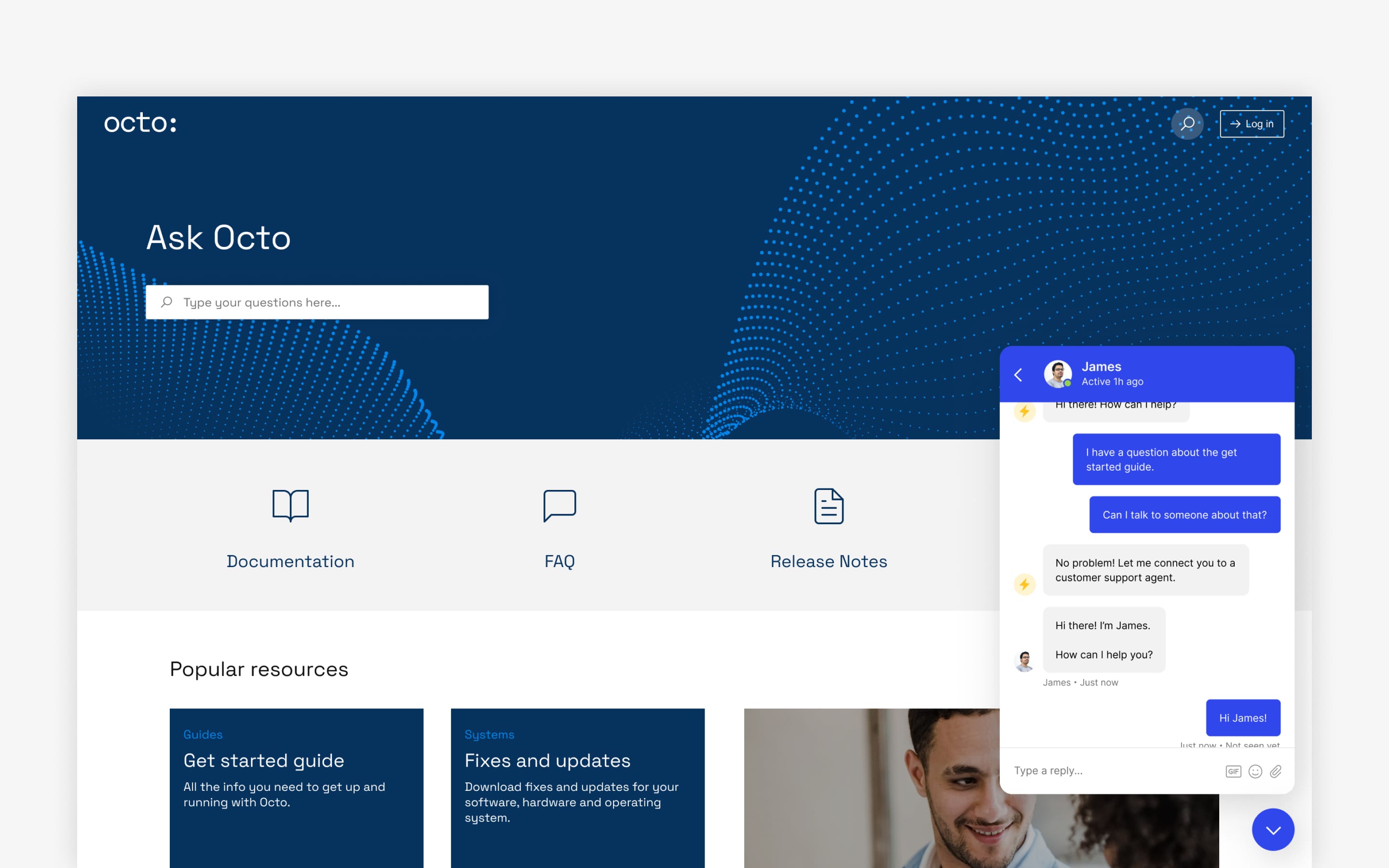
2. Put the most important content up top
Cyr recommends prioritizing content in terms of importance and usage, and then working that into your site design. “Slap [the most important content] right on the top of the page,” he recommends, and the rest will fall into place.
3. Keep content fresh for lasting engagement
“Make sure the content is, one, useful, and, two, that it’s being updated and, possibly, rotating,” he says. “That’s huge for adoption, because a lot of the time there’s this huge hooplah to get it announced in the first place, but after that, if someone were to go to the portal two weeks later, or let’s say a month later, and if nothing was different and there’s old content on there, it loses its appeal.”
Read more about



Try Refined free for 30 days


























