Site-building gets an upgrade with our new Page Builder

The wait is over: our new, what-your-see-is-what-you-get Page Builder is here. See it in action and try it for yourself in Refined Sites.
We’re thrilled to announce the arrival of a new site-building experience with the release of our what-you-see-is-what-you-get Page Builder.
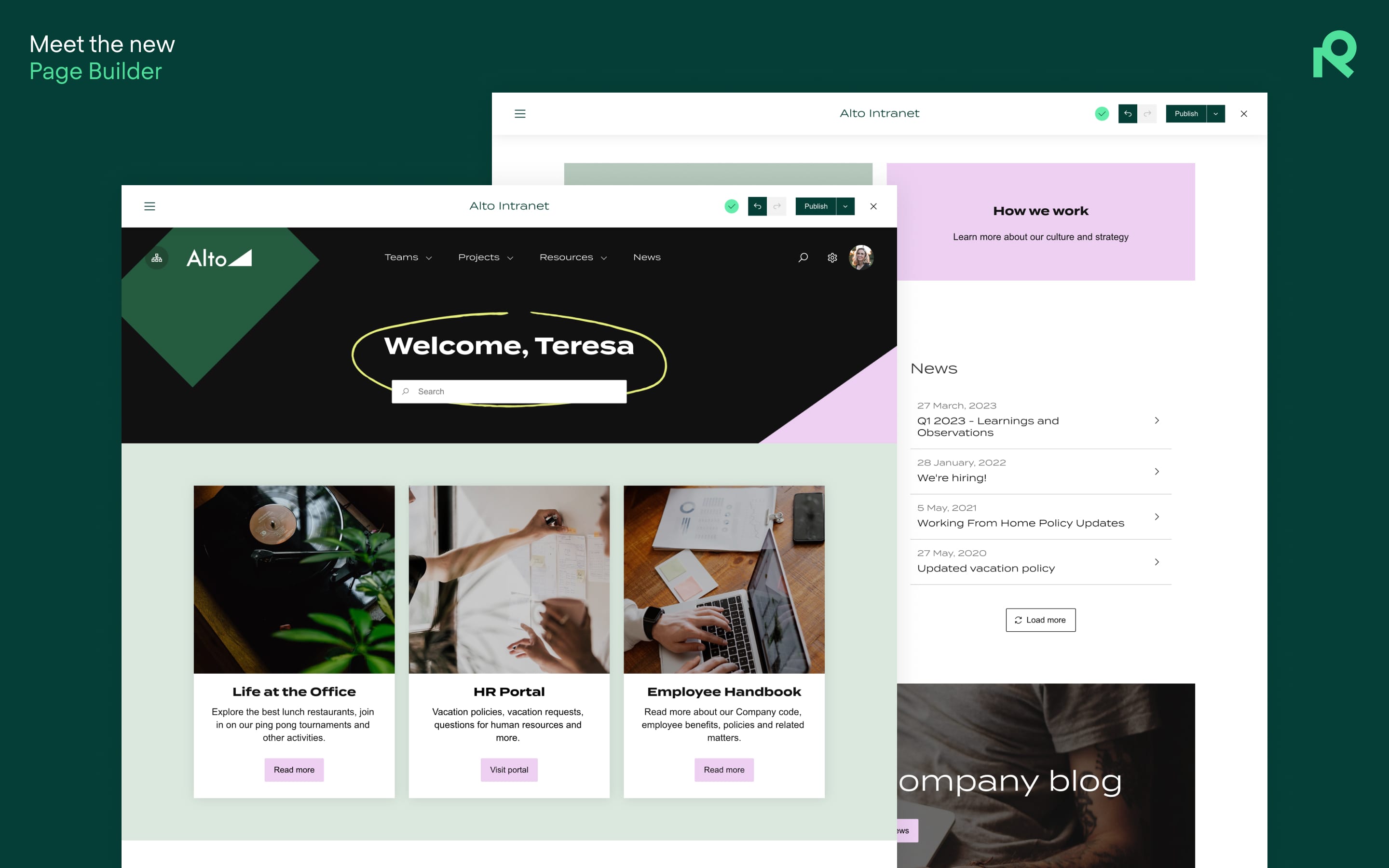
Soon to replace the Layout Editor, the Page Builder lets you see your design come to life as you build. You can add, edit, move, design and resize content directly on the user-facing version of your page—no preview necessary. Plus, you get a host of new features designed to help you achieve more custom, personalized designs.
Watch your pages come to life as you build
The Page Builder comes packed with new and improved features:
- A flexible page structure lets you shape designs like never before. Modules are your page’s building blocks: group them into columns, rows and sections to structure your pages. Simply drag and drop your content around and watch your page take shape.
- With more control over images, colors and alignments, it’s easier than ever to apply your brand and wow users with stunning designs.
- Undo & re-do make it a easy to experiment with your design. If you don’t like it, just hit undo.
- Easily bake personalizations into your design. Hit $ to see a dropdown list of available text variables.
- Apply view permissions to sections and rows to get the right eyeballs on the right content.
- Make your copy pop with extensive formatting possibilities.
- Improved responsiveness makes your content shine on every device.
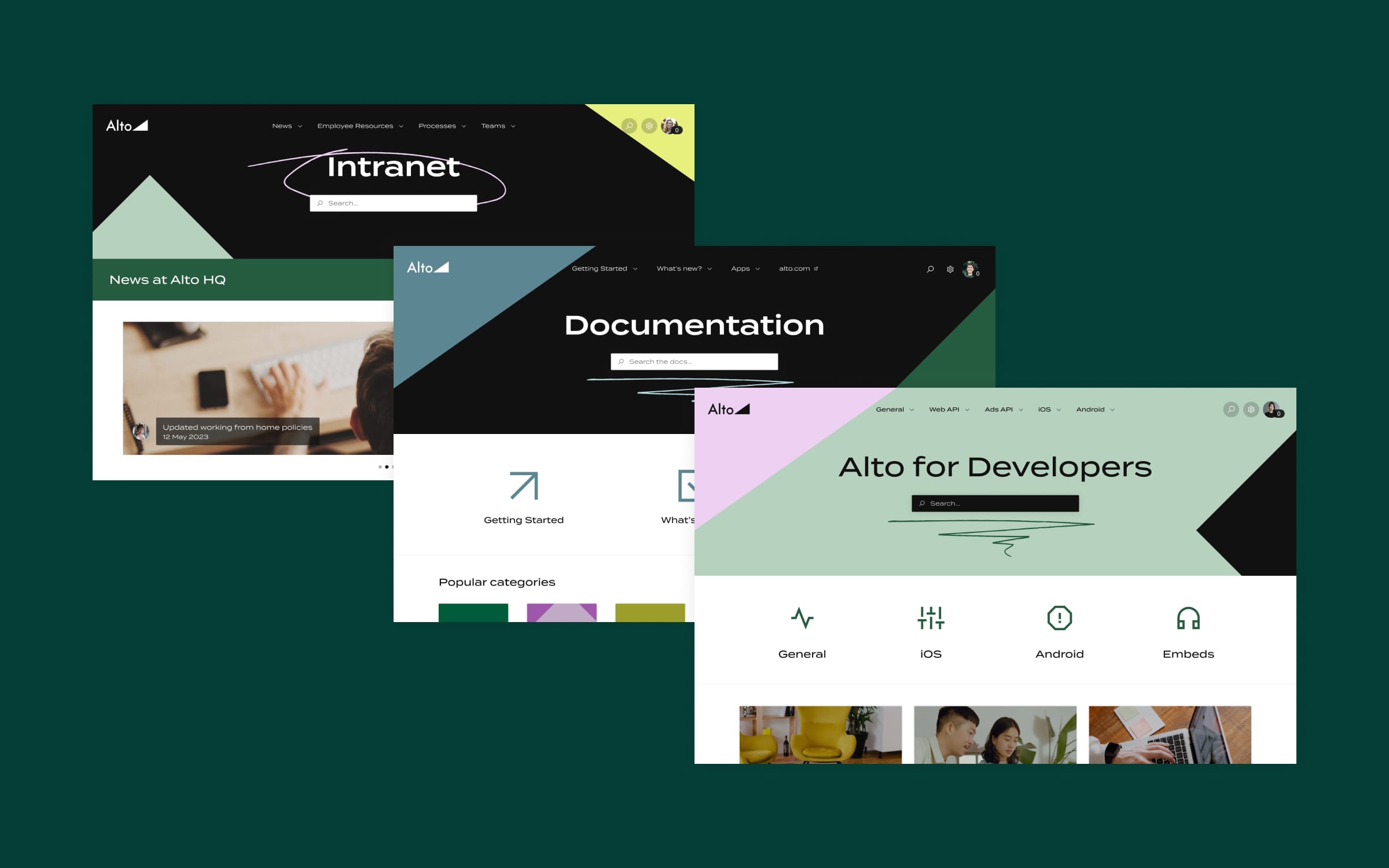
- Need a helping hand? All-new templates let you nail your page designs.
- Keyboard shortcuts make page-building fast and smooth.
- Built-in tooltips and links to helpful documentation help you use the Page Builder to its full potential.
See it for yourself
We revealed the Page Builder during the latest edition of Site Building live. Watch Product Manager Daniel Kloek demonstrate the new page-building experience.
Ready to take the Page Builder for a spin?
The Page Builder is available out-of-the-box for all new Refined Sites for Confluence and Refined Sites for Jira Service Management customers. Existing customers on Cloud get access to the Page Builder in phases:
- If you see a green banner in the Layout Editor, you’re ready to edit it in the Page Builder.
- If you don’t see the banner yet but can’t wait to give it a go, request access.
Read more about



Try Refined free for 30 days

























