Your step-by-step guide to building a help & support site with Refined

Whether you’re managing an IT service desk, a customer support center, or a cross-team request portal like an HR service desk, using Jira Service Management is a no-brainer to receive, manage, and resolve requests. But it’s only the start of what you can do to deliver top-notch support.
The Refined Sites app elevates Jira Service Management. It’s the quickest way to improve the JSM support experience for users, by making your portals easier to navigate, by reducing the burden on support agents by incorporating self-help, and of course by making your site look nice and on-brand.
We'll guide you step-by-step in setting up your help center or support site with Refined Sites for JSM.
Follow these steps to get going with your help center in Refined:
- Prep your site in JSM: Make sure you have the building blocks in place
- Start building your site in Refined: Add content, set the structure for the help & support site
- Fine-tune the site: Make your help & support site navigable and easy on the eye
- Apply the finishing touches: Make your site work for you
- Iterate and refine your site: Make sure site stays up to date and relevant
1. Prep your site in JSM: Make sure you have the building blocks in place
Before you even start building, it’s a good idea to take a step back and make a plan. Getting the foundation right for your site will save you time and energy later on. That means organizing your projects in JSM before even importing them to Refined. We’ve gathered some tips for a strategy like that here.
When making a help and support site, the first thing you should consider is who it’s for. Is it for internal use, or for your external customers? Is it serving one audience, or several?
Once you’re clear on who the site will serve, make a list of the resources and the JSM request types that your users will need on the site.
See how that list aligns with what you already have in JSM, and create request types or portals for any missing items you plan to include on your site. You’ll want to have these ready when you start building your site in step two.
Your site can have more than just request types on it. One advantage of building a help center or support site with Refined is that you can easily incorporate knowledge base articles from Confluence if you have Refined Sites for Confluence.
For example, you can dedicate a section of your site entirely to self-help resources from a certain Confluence space, or you can create quick links to those Confluence resources from the home page in the form of icons and buttons.
That way, users may be able to help themselves before they file a request, saving you and your team time and resources. If you plan to include knowledge base articles from Confluence in your site, note the relevant Confluence spaces you’ll want to include in your build for the next step.

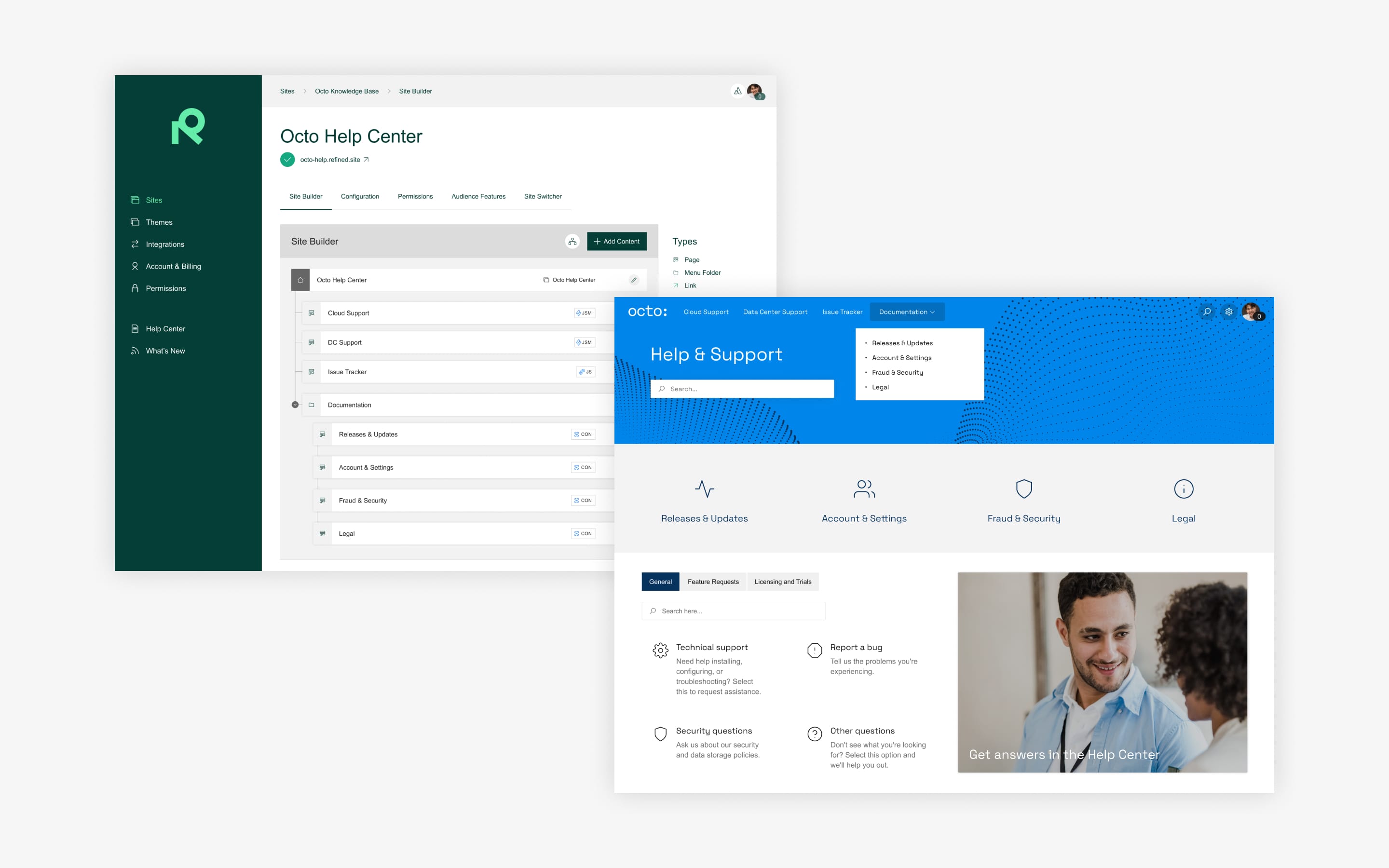
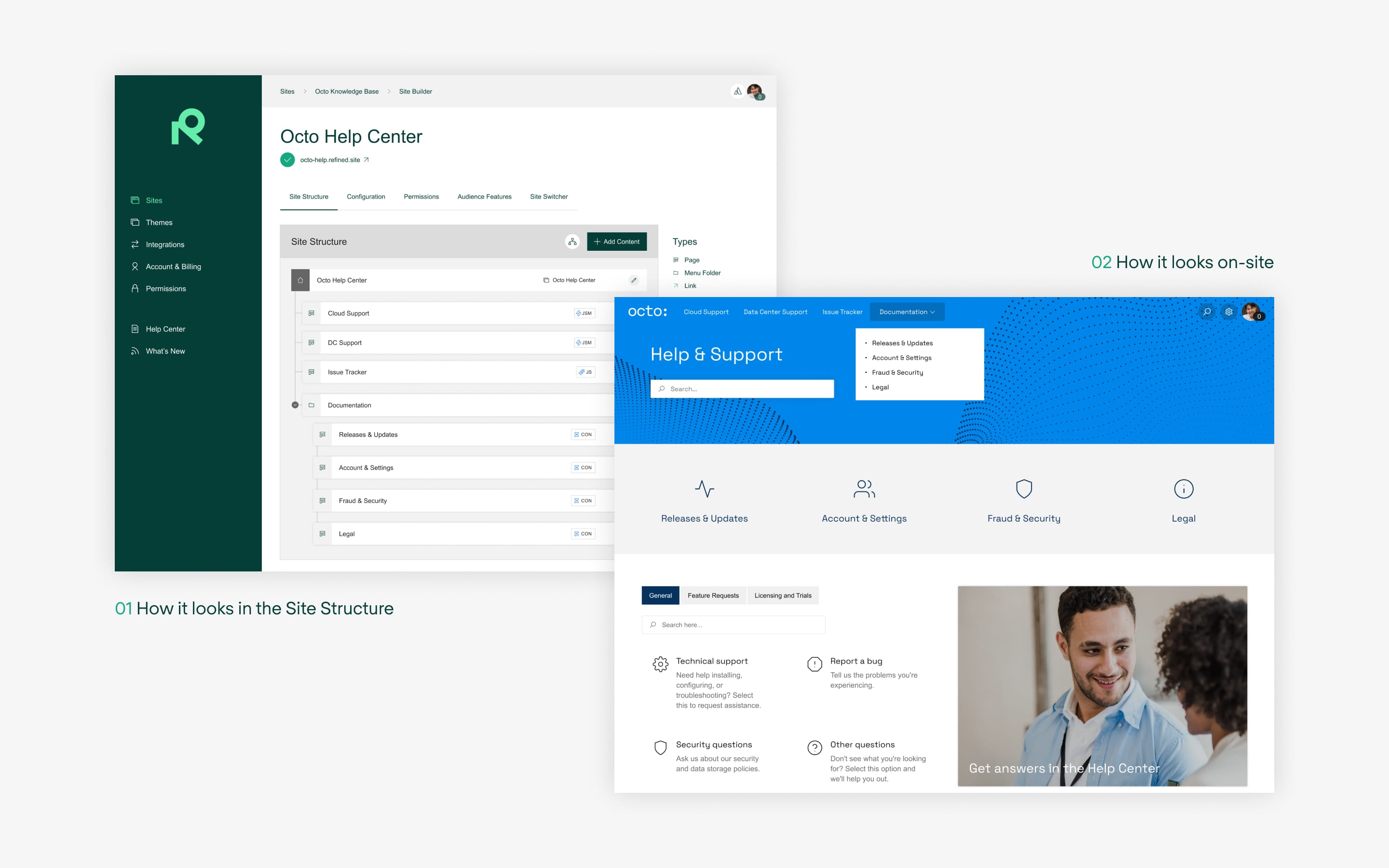
2. Start creating your site in Refined: Add content, set the structure for the help & support site
Once your foundation is laid in JSM, and in Confluence if you plan to add a knowledge base to your site, you can go ahead and create your help center in Refined Sites. From theRefined Administration, you can add a site, give it a custom domain, and then configure key settings like permissions.
Pay especially close attention to the site access permission settings of your site.
- Internal support sites should be set to Private, so only logged-in users from your organization can see it.
- External support sites should be set to Public, so everyone can view them, or to Support so that only JSM customers and logged-in users from your organization can see it.
Then you need to import the JSM portals and Confluence spaces from step one. That’s easily done by clicking the button “Add content” in the Site Structure. When the spaces and projects are added, drag and drop them into a suitable navigation structure and create drop-down folders to house them.

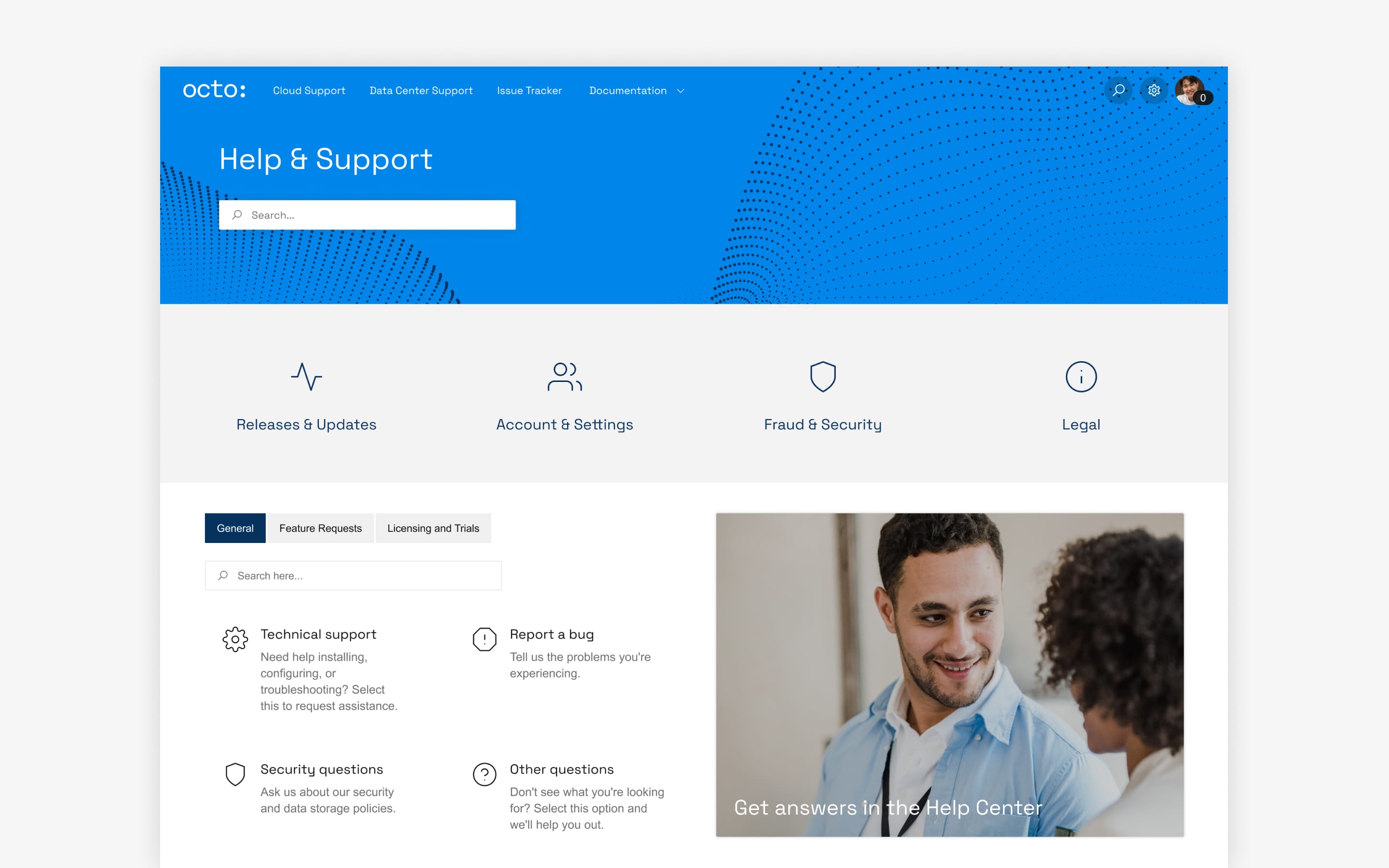
3. Fine-tune the site: make your help & support site navigable and easy on the eye
Getting users to use your help center or support site isn’t always easy. But it’s a lot easier if the site looks nice and is easy to use—both of which can be achieved with Refined Sites. Start by theming your site with your organization’s colors, logo, and other design elements for a familiar feel.
Then, it’s time to start the layout process by designing your home page and other landing pages in the Page Builder. There are few more infuriating things than having to look for the right place to get help.
Our Page Builder features building blocks called modules. For example, on a JSM project page you can add:
- A Request Types module to make it easy for users to send requests.
- A My Requests module to give users a handy overview of their requests.
- Icons with quick links to relevant pages on your site — for example to point users to the Frequently Asked Questions section in your knowledge base.

Once you launch your site, it’s easy to iterate the design over time. Study user behavior—what are the most popular requests, for example—and stay on top of changing needs. Do new products or tech require different categories of support? Adapt your site accordingly.
4. Apply the finishing touches: Make your site work for you
For a seamless user experience, there are a couple of settings you’ll want to apply before going live.
Close the loop on JSM email automations
JSM can send out customer notifications automatically. That way, your audience can easily track their tickets. But you’re going to want to make sure the emails are sending the user to your Refined site rather than native JSM.
When setting up your JSM projects, you can activate customer notifications. That way, users automatically receive an email every time someone updates their requests. Those emails contain a View Request link, which directs users to the JSM portal on Atlassian’s website – even if the user created the issue on your Refined site.
To direct users to the JSM portal on your Refined site instead, update the email template of every service project that you added to your Refined site. Find a guide here.
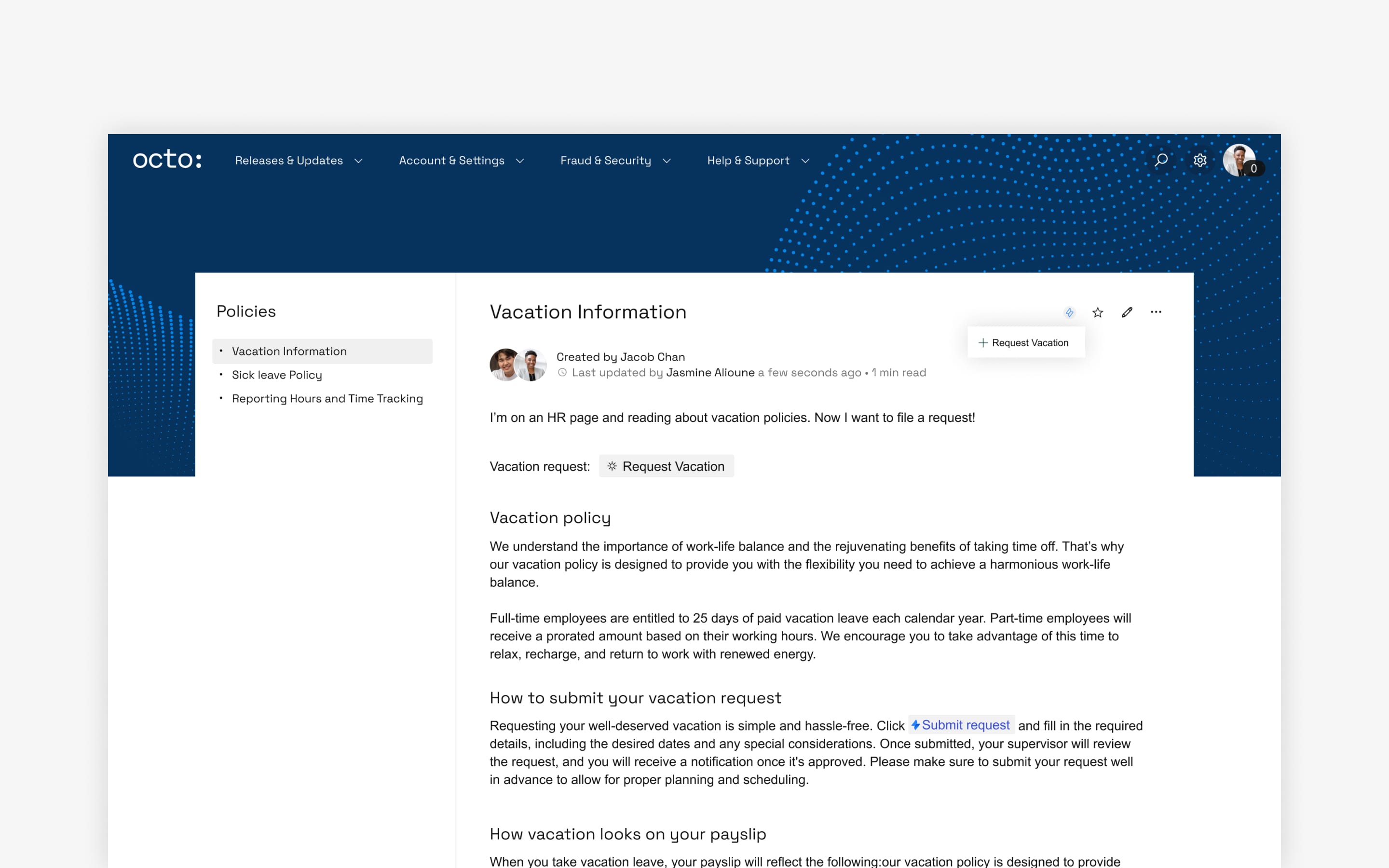
If you’re using Refined Sites for Confluence, add request type links to your documentation or knowledge base articles
In your knowledge base, you can add request type links on relevant pages. That way, users can create a request straight from the knowledge base section of your site. For example, you can put a vacation request type link on the page that outlines your annual leave policy. That way, your users won’t have to leave the page they’re currently reading to take action.

Set up Confluence space settings to help your users even more
When you head over to Confluence space settings, you’ll be given even more opportunities to customize your site. For example, you can add or remove:
- estimated reading time
- a floating table of contents
- search bars in the left-hand menu
How you configure these settings depends on your site and the needs of your audience.
5. Iterate and refine your site: Make sure your site stays up to date and relevant
Setting up the site is only the beginning. Now it’s time to iterate and make it the best possible support experience for your users. There are always things to do to make your site even better. Here are a couple of things to look out for:

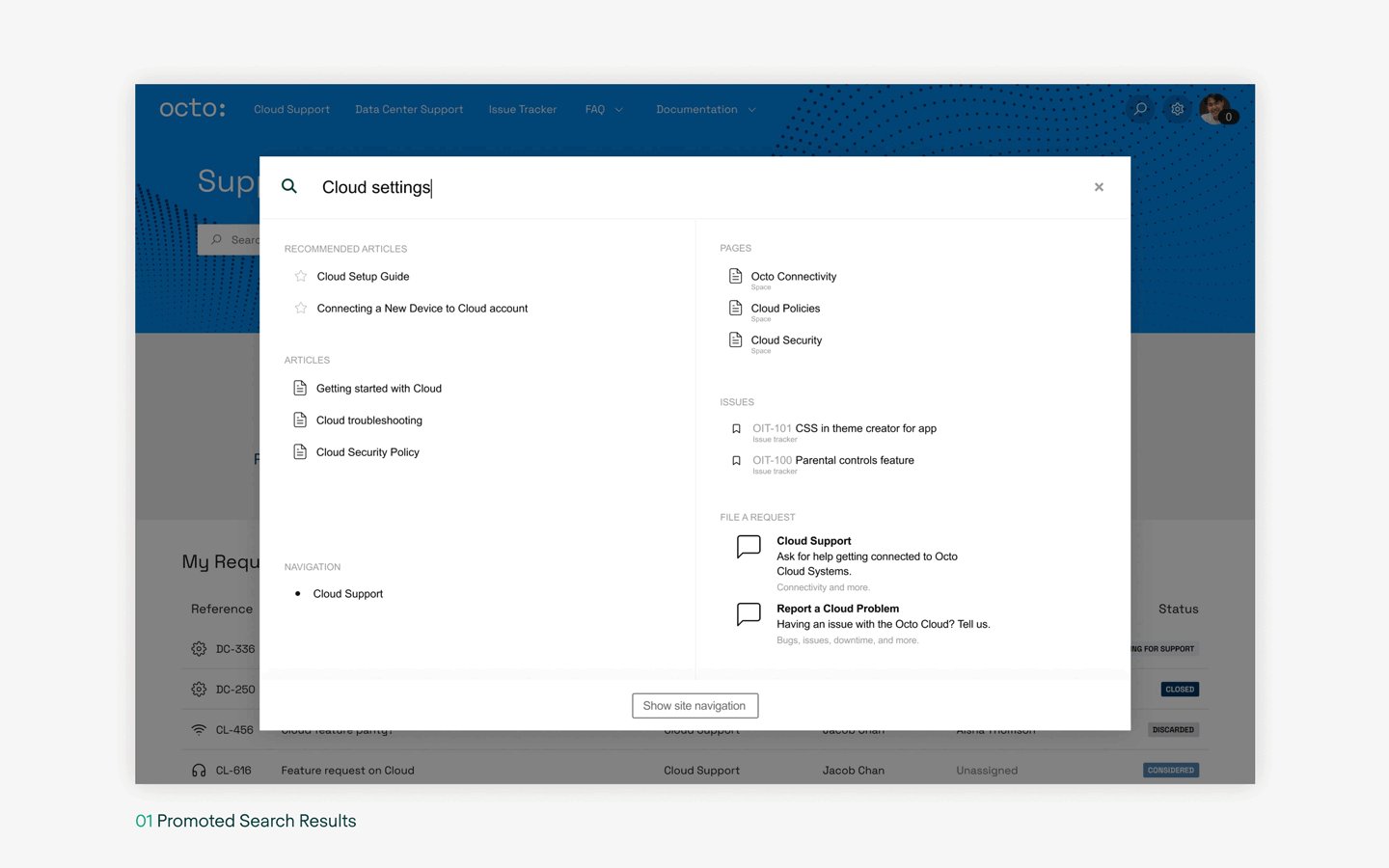
- Do you often receive tickets on a topic, even though that information can be found on your site? This may indicate that the relevant page is hard to find. Promote search results to place them at the top of the search results overview when a user looks for specific search terms.
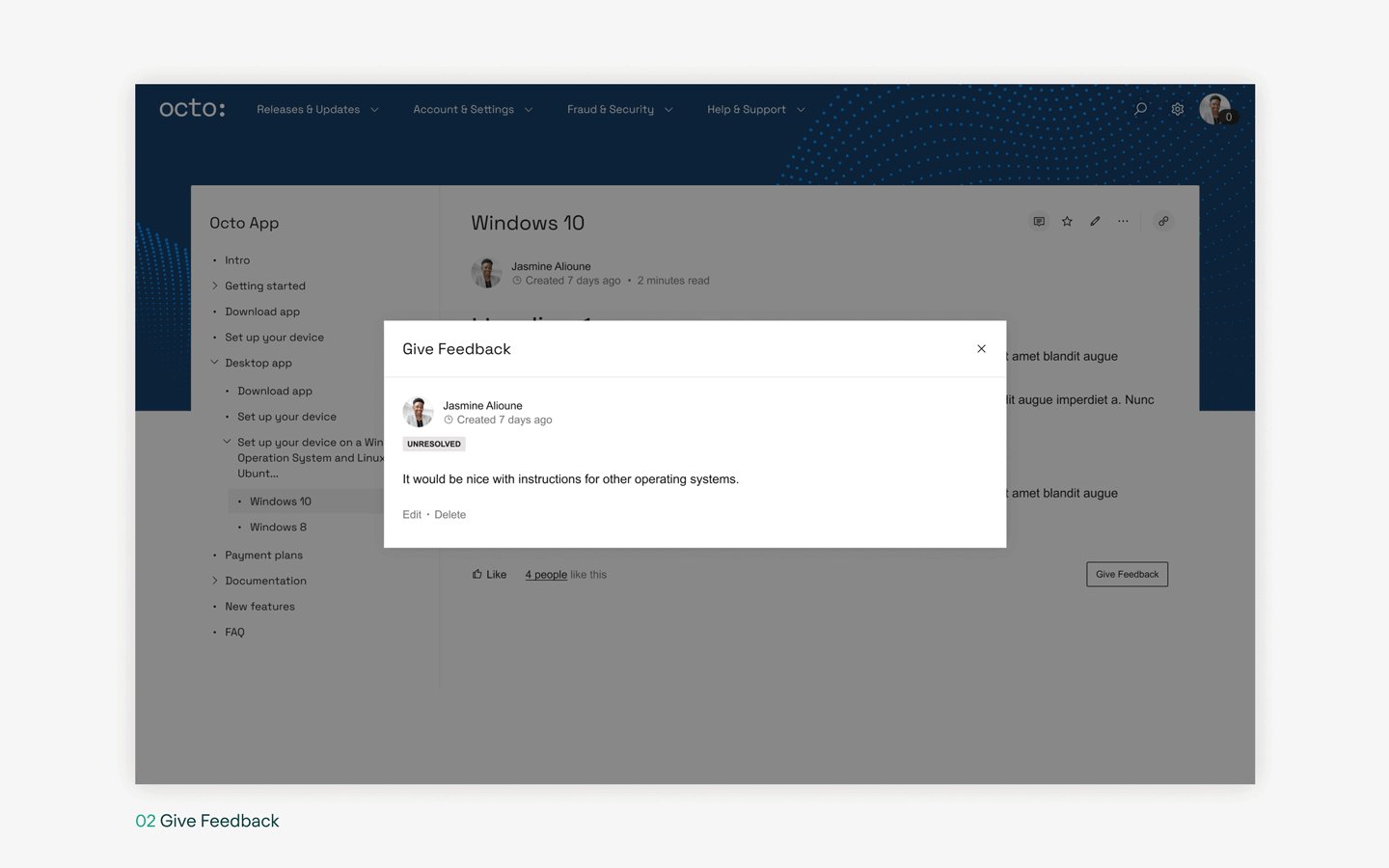
- Gather feedback from logged-in users to improve your site (available when you use Refined Sites for Confluence). Use Confluence space settings to enable a Give feedback button on Confluence pages and blog posts.
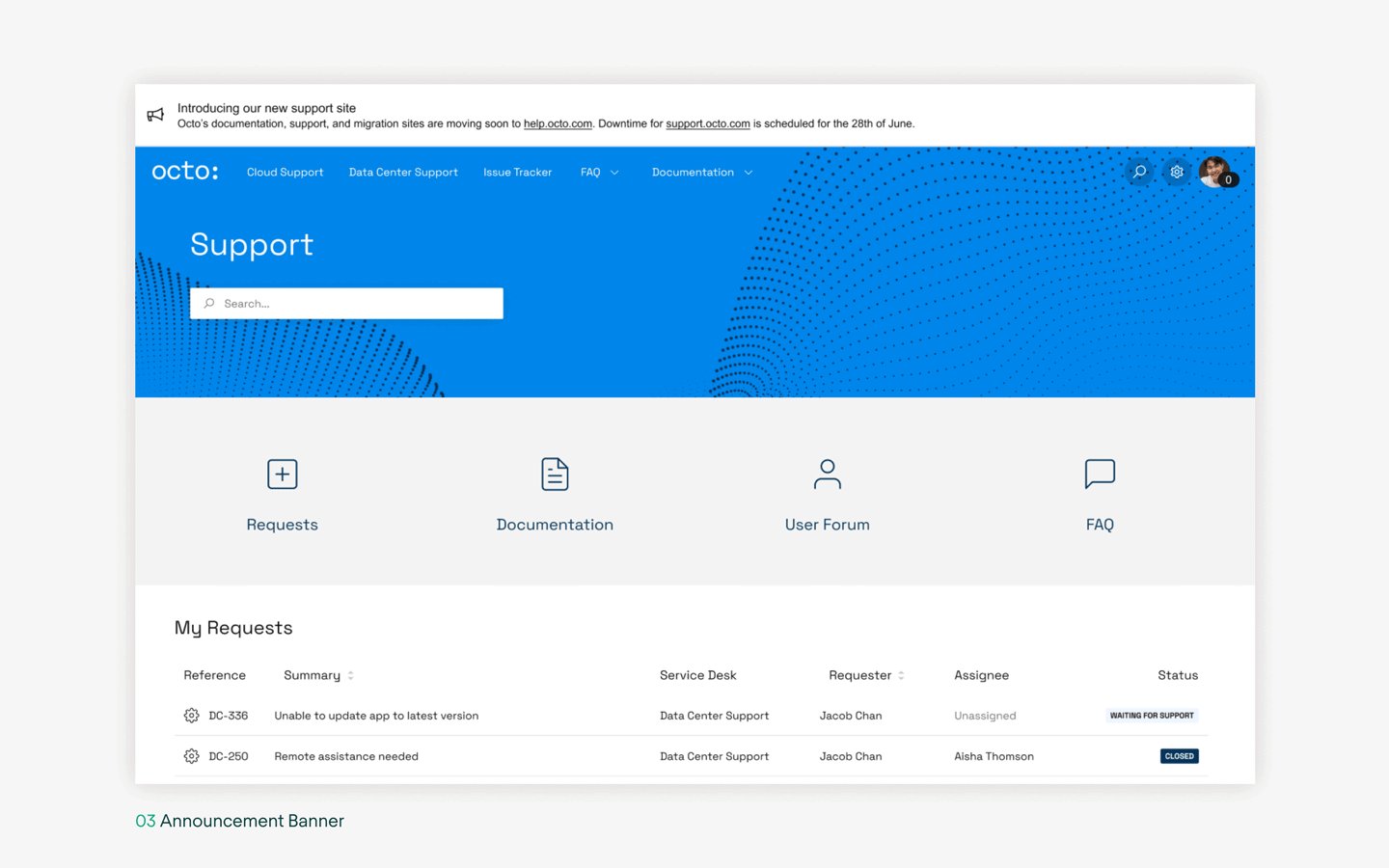
- Add an announcement banner to the top of your site to communicate important information to your users.
More resources for your help & support site
- Adding a Confluence knowledge base to a Refined Sites for JSM support site? We can help.
- Designing your help and support site from scratch? Here’s some inspiration.
- Want even more support on building your help and support Site? Here’s a thorough guide.
Questions? Reach out to support.
Try Refined Sites for Free for 30 days on the Atlassian Marketplace.
Some instructions and features outlined in this article might differ for data center deployments.
Read more about



Try Refined free for 30 days

























